
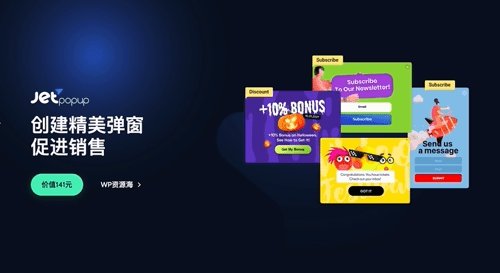
JetPopup是Elementor的扩展插件,它允许在不同主题上创建弹出模板,并为其设置通用的进入条件,将模板附加到特定的小部件,并在特定的页面上显示它们。借助JetPoup,您可以获得数十个弹出式预设,以及布局预设和用于更改弹出式样式和行为的强大功能。
为任何主题创建不同的弹出模板,并使用通用的触发事件,位置等在不同的场合显示它们。使用JetPoup,可以轻松地将弹出窗口附加到小部件,按钮或CSS类。该插件还提供了大量样式和内容设置,并提供了使用任何Elementor小部件在弹出模板中显示内容的功能。
易于使用的
JetPopup允许以拖放方式创建弹出模板,而无需任何编码!只需删除您要使用的所有小部件,然后添加您想要的任何内容和样式,然后以与使用基本Elementor模板相同的方式进行操作即可!
数十种样式设置
使用JetPopup,您可以根据需要设置弹出模板的样式,使其完全适合您的特定目的,并像手套一样适合您网页的设计!
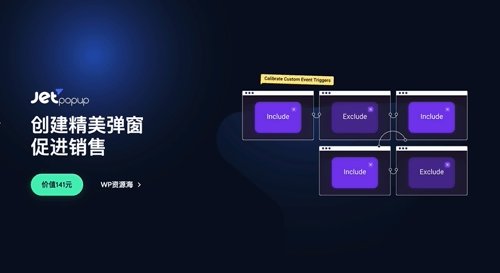
不同的触发事件
设置特定的触发事件,以显示订阅打开和联系弹出窗口,退出意图,滚动时,用户不活动时或设置的日期。
将弹出窗口附加到窗口小部件
将弹出模板附加到窗口小部件按钮上很容易,在将鼠标悬停在特定窗口小部件上或使用指定的选择器单击元素时将其显示出来。
设置弹出位置
根据您的需要设置页面上的弹出位置,使其以条形形式显示在屏幕的一角,或者以滑入效果,全视图或经典居中位置显示。非常适合于订阅表单弹出窗口以及是/否弹出窗口和信息卡。
选择动画效果
选择十二种不同的动画效果之一,以申请弹出模板。在进入屏幕并退出屏幕时,使弹出窗口弹起,滑动,淡入淡出或缩放。
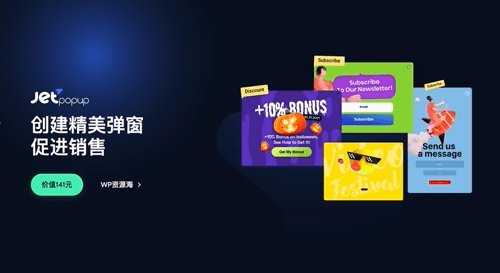
弹出式预设库
将预先设计的弹出式预设从库添加到数据库中,并在创建自己的弹出式预设时使用它们。
专为Elementor设计
JetPopups允许使用Elementor页面构建器以拖放方式创建弹出窗口,让您添加所需的任何内容。
用户角色
设置用户角色以使弹出窗口仅显示给注册用户或具有先前设置的特定角色的用户。
GDPR和Cookie策略预置
的数量可以从GDPR和Cookie策略信息块预置的数量中进行选择,以使它们显示在您的站点上并提供必要的信息。
[1.5.1](https://github.com/ZemezLab/jet-popup/releases/tag/1.5.1)
* 修复:wp 5.6兼容性
文章来源于WP资源海:JetPopup-Elementor精美弹窗扩展插件[更至v1.5.1]


评论